個人事業を進めるにあたり、
「看板」をかかげて宣伝しないことには
商売が始まらないのはいつの時代も同じ。
昨今ならばウエブで
「看板」をかかげ「宣伝」することが
最も効率的なことは言うまでもない。
皆さんも何か困ればスマホを取り出し
検索することだろう。
いまや商売はウエブ上で認知されることなしには始まらない。
ウエブ上で宣伝するにあたり、
SNSやブログなどさまざまな手法があるのだが、
どれか一つを選ぶというよりも、
目的に応じて組み合わせるのがベストな使い方。
とはいえ、いっぺんに全て進めるのはなかなか厳しい。
ということで、
まず作るべきは事業を紹介するサイト。
いわゆるホームページだ。
かつてはホームページといえば、
専用ソフトを使ったり、
HTMLやCSSで実装したりと
何かと敷居の高いものだった。
だが今はワードプレスがある。
ワードプレスを使えば専門知識不要で
比較的簡単にプロ級の見栄えのサイトが出来上がるのだ。
ここでは、さくっと
サイトを作って仕事を始めたい人のために、
理屈の類はなるべく端折って
ワードプレスでサイトを作ってしまう手順を説明する。
サクッと早く作りたいという方は
目次から「ワードプレス構築手順」に進もう。
1、ワードプレスとは
①ワードプレスとは
ワードプレスでできることは次の通り。
1)記事の投稿ができる
2)HTMLやCSSの知識がなくてもある程度のサイトデザインができる
3)プラグインをインストールすればいろんな機能を追加できる
ブログよりもデザインの自由度があるので、
業務に合わせたブランディングにも有効だ。
またプラグインを使えば、
たとえばコンタクトフォームや
申し込みフォームも容易に組み込むことができる。
②メリット
・専門的な知識がなくてもサイトが作れる
・わからないことはすぐ調べられる
・デザインは「テーマ」で容易に切り替えられる
・機能を追加できる
・SEOに強い
わからないことはすぐ調べられる。
多くのユーザーがいるので、
操作でわからないことやトラブルが発生した際には
検索すれば多くの解答を見つけることができる。
デザインは「テーマ」で容易に切り替えられる
テーマというのはワードプレスの
デザインフォーマットのようなもの。
無料有料でさまざまなテーマがあるので、
気に入ったものを選んでアップロードすれば
専門知識なしでちゃんとした
ウエブサイトのデザインが構築できる。
機能を追加できる
ワードプレスの基本的な機能に、
必要に応じて機能を拡張してくれるのが
プラグインだ。
本来ならば専門的なプログラムが必要な機能でも、
プラグインをインストールするだけで
すぐに実装できる。
SEOに強い
サイト運営をしていれば
より検索順位を上げたくなるものだ。
というのも、
検索上位表示されるということは、
ユーザーにクリックまたはタップしてもらえる機会が
それだけ増加することになり、
それは商売を無料で宣伝できることに繋がる。
Googleなどで検索順位をより上位に
表示させるときに重要なのが
SEO対策なのだ。
SEOというのはSearch Engine Optimizationで
「検索エンジン最適化」と訳される。
そのための様々な施策があるのだが
そのひとつがWordPressを使うことと
言ってもいいだろう。
③デメリット
デメリットというか、
ちょっと面倒かなという点として
下記の内容が挙げられる。
・サーバーやドメインを自分で用意しなければならない。
ワードプレスやテーマ、
プラグインなどは無料で使えるが
サーバーやドメインは有料となる。
また、ワードプレスを
サーバーに設置する手順など
ハードルが高く感じてしまう。
とはいえ、レンタルサーバーではワードプレス設定などが
簡単に設置できるようなサービスもあるので、
やってみれば思うほどにはややこしくない。
また、手順については
以下に説明するので参考にしてみては。
・サーバーやドメインの更新を忘れる恐れ
これはカード払いの自動更新にしておけば問題ない。
2、ワードプレス構築に必要なもの
①レンタルサーバー
ワードプレス構築でややこしくなるのが、
サーバー契約やドメイン契約だと思う。
実際の店舗に置き換えて説明すると
・サーバーは店舗を立てるための土地
・ドメインは店舗の名前
・ウエブサイトは店舗
このように捉えると分かりやすいかも。
ということで、
店を構えるための土地がなければならない。
サーバーはワードプレスなどのシステムデータや
投稿のデータなどの入れ物でもある。
いろんなレンタルサーバーがあって迷うところだが、
特にこだわりがなければ
エックスサーバーが個人的にはおすすめ。
理由は私が実際このレンタルサーバーを利用しており、
使ってみたところ、
初心者でもワードプレスを始めやすいよう
マニュアルも充実し、いろいろ使いやすかったため。
令和6年現在、国内シェアNo.1、サーバー速度もNo.1とのこと。
キャンペーン期間などはお得に始められる料金プランもある。
契約料金は年間契約で
スタンダードプランなら月額1,100円、
ずっと続けるなら36ケ月プランにすれば
月額990円とお得である。
ただしこちらは一括払いとなるので
最初は月額払いプランが心理的負担も少なくて
手頃だと思う。
②ドメイン
ドメインは
https://bariko.jpの「bariko.jp」の部分。
ドメインは世界中探しても同じものはない。
ひとつのwebには必ずドメインが1つあり、
これによってユーザーは
目的のサイトにアクセスすることができる。
それではどこでこのドメインを入手できるのか。
おすすめは「お名前.com」
https://www.onamae.com
ここで目当てのドメインを取得する。
なお、先に述べたようにドメインは
世界に一つだけしかないため、
欲しいドメインが入手できないことがある。
ドメイン名は好きな名前を選ぶことができる。
またSEOには直接的な関係はない。
ドメイン名を決める際に留意するならば次の点だ。
・なるべくシンプルで分かりやすいもの
・サイトの内容と関連性があるもの
・オリジナリティ
3、ワードプレス構築手順
①レンタルサーバー契約
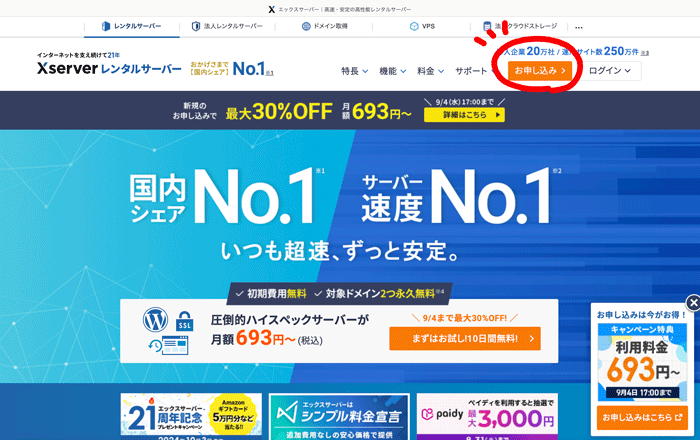
1)エックスサーバーへアクセス
2)画面右上の「お申込み」をクリック

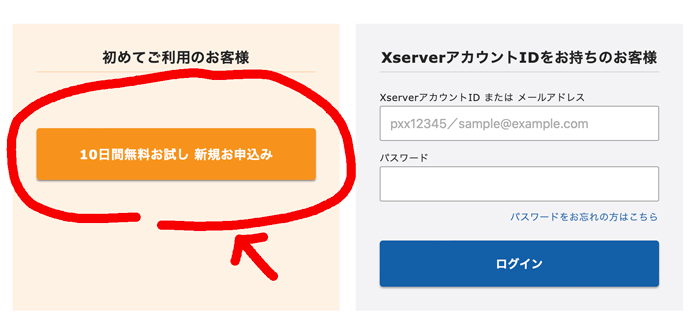
3)初めてご利用のお客様をクリック

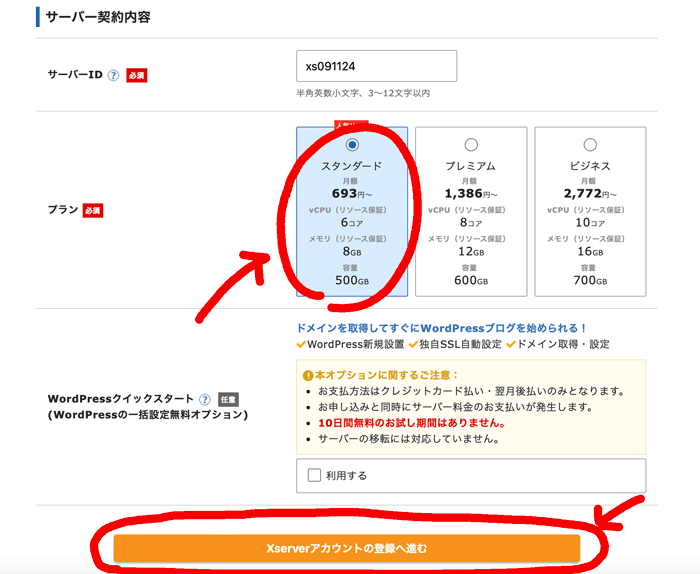
4)「スタンダードプラン」を選択し、画面下の「xserverアカウントの登録へ進む」

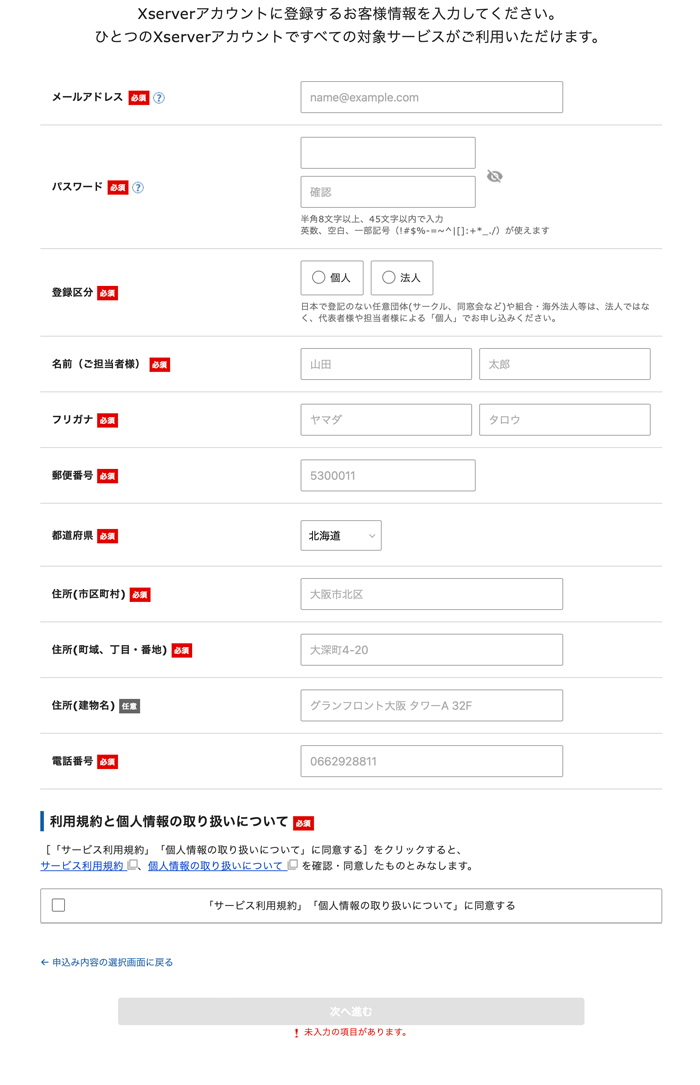
5)登録内容を記入し、
利用規約に同意するをチェック入れて次へ進む。

6)登録完了でメールが届く。
・サーバーID、パスワードなど情報が記載されているので保管する。
7)登録メールアドレスに確認コードが
送られるのでこれを入力する。
8)申し込みフォームの内容を確認のうえ、
SMS・電話認証へ進む。
9)認証コードを送ってもらうため、
・電話番号と
・取得方法を確認のうえ、
認証コードを取得するをクリックする。
10)届いた認証コードを入力して申し込みを完了する。
11)支払い手続きをする。
まずはXserverアカウントにログインする。
(会員IDとパスワードはメールに添付されている)
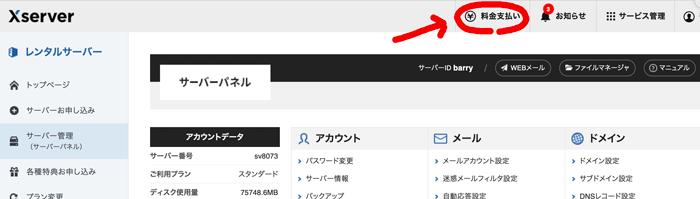
画面の上のメニューバーから「料金支払い」を選ぶ。

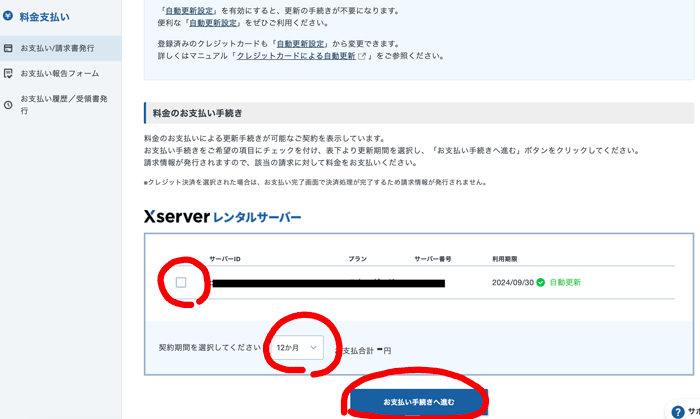
該当するサーバーIDにチェックを入れ、
契約期間を選択してお支払い手続きへ。

このときできれば
自動更新を選ぶことをおすすめする。
更新忘れなどあると
せっかく構築したサイトがなくなってしまうため。
②ドメイン取得
1)https://www.onamae.comで
お名前コムにアクセスし、ドメインを探す。
2)希望のドメインを選ぶ
3)ドメインの使用用途を選ぶ
4)料金を確認する
5)お申込み内容を確認
(レンタルサーバーはお名前コムでは申し込まないのでチェックを外す)
6)必要事項を書きこんでメールアドレスで認証する。
③ドメインの設定
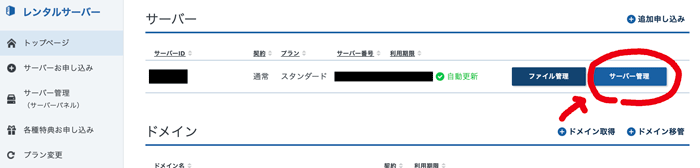
1)XServerにログインしサーバー管理画面へ。

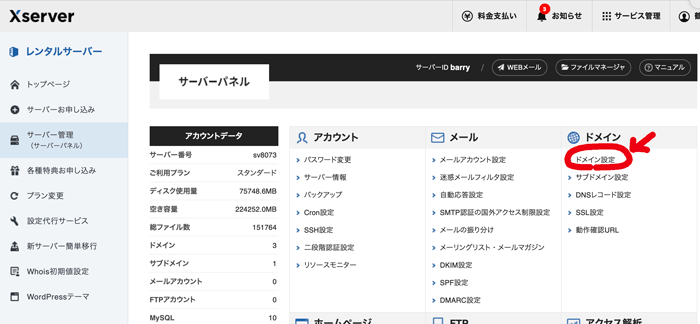
2)管理画面右側にある「ドメイン」から「ドメイン設定」へ。

3)ドメイン設定追加画面で
ドメイン名(お名前コムで取得したドメイン)を
入力し確認画面へ。
4)追加するボタンをクリック
5)「ドメイン設定の追加を完了しました」と
表示があればXサーバーの設定は完了。
6)お名前コムでネームサーバーの設定をする。
これによってサーバーとドメインが結び付けられる。
お名前コムの「ドメインnavi」にログインする。
7)メニューバーの「ドメイン」の
プルダウンメニューから「利用ドメイン一覧」へ。
8)「更新手続きをお忘れではございませんか」の
ウィンドウが出るので
「更新画面から移動する」をクリック。
9)対象となるドメインをクリックする。
10)ネームサーバーの変更をクリックする
11)ネームサーバー「その他」を選択し
ネームサーバー情報を入力する。
上から
ns1.xserver.jp
ns2.xserver.jp
ns3.xserver.jp
ns4.xserver.jp
ns5.xserver.jp
を入力し「確認画面へ進む」をクリック。
確認画面で確認後に「設定する」をクリックする。
これで完了。
④独自SSL設定
SSLはSecure Sockets Layerの略で
ネット上でデータを暗号化してやりとりするためのもの。
これにより第三者からの情報の悪用を防ぐことができる。
分かりやすいのはhttp://がhttps://となっているのが
独自SSL設定されているサイトだ。
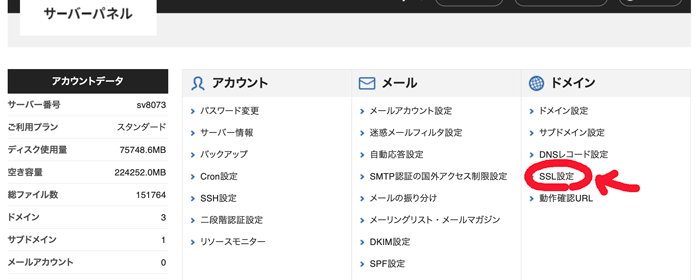
1)エックスサーバーのサーバーパネルにログインし

右上にある「ドメイン」から「SSL設定」をクリックする。

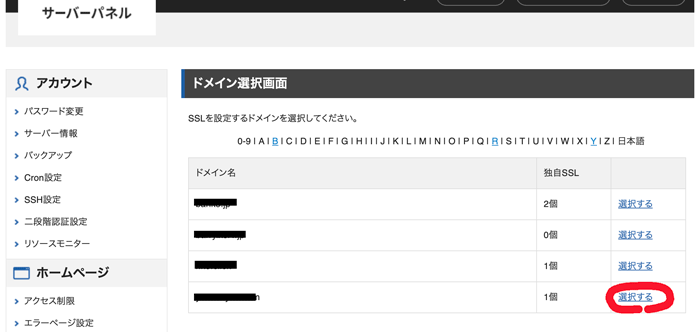
2)取得したドメインの「選択する」をクリック。

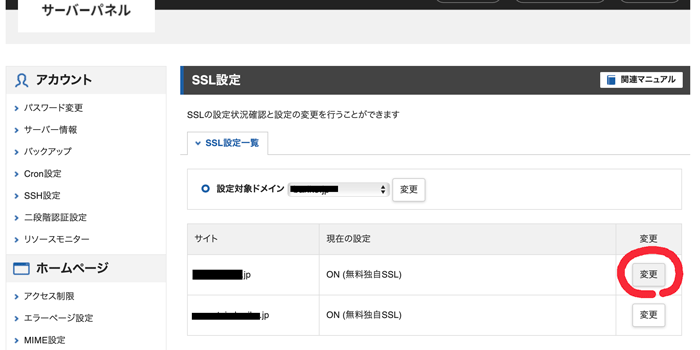
SSL設定の「変更」をクリック、
「ONにする」をクリック。
SSL設定一覧画面で「現在の設定」がON(無料独自SSL)となっていればOK.

⑤ワードプレスインストール
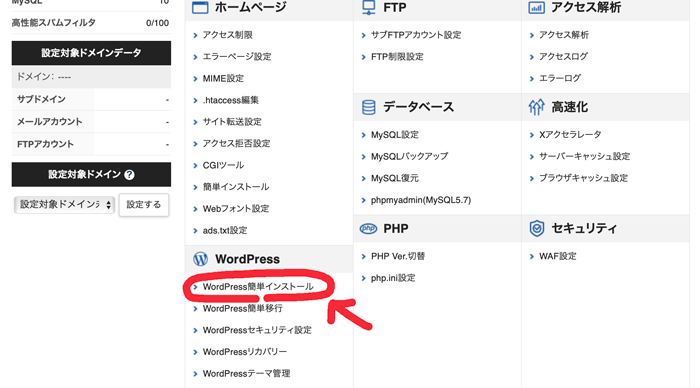
1)サーバーパネルにログインし、
左下の「WordPress簡単インストール」をクリック。

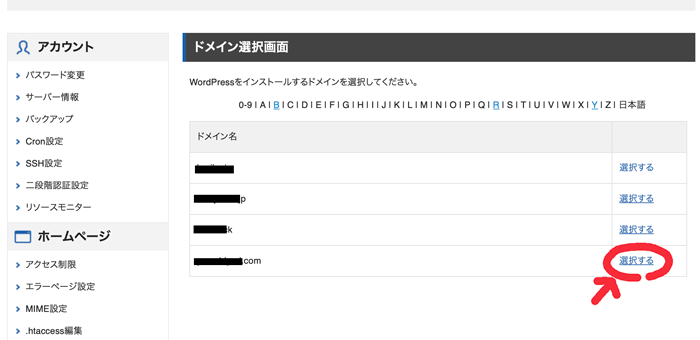
2)ドメイン選択画面が出たら
使用するドメインの「選択する」をクリック。

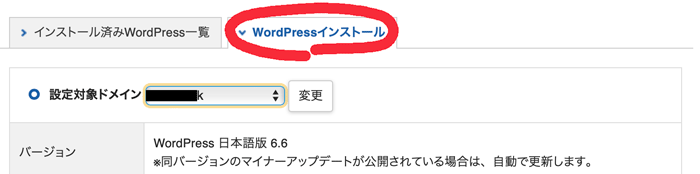
3)WordPress インストールを選択する。

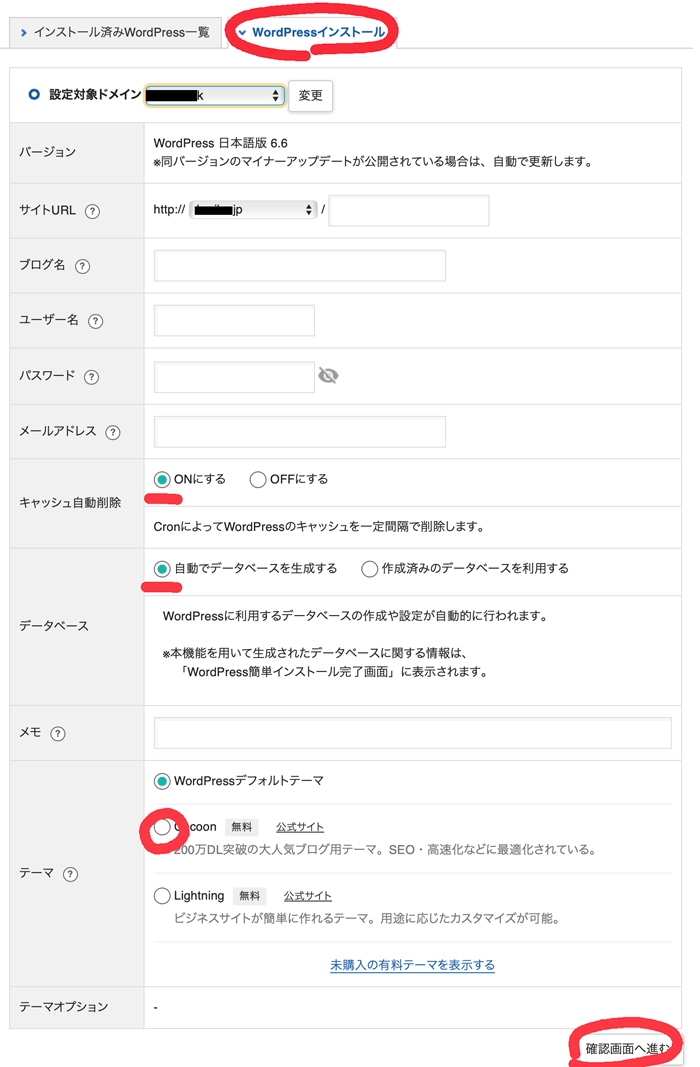
4)入力画面を埋めていく。

・サイトURLのドメインの横の空欄は、
ドメインがそのままサイトの
トップページURLになるなら空欄のままで。
・ブログ名(サイト名)後からでもOK
・キャッシュ自動削除:ONにするを選択
・データベース:自動でデータベースを生成するを選択
・テーマ:とりあえず使うならCocoonを選択
※インストール時に
「子テーマインストール」にもチェックを入れる。
5)確認画面に進み、
「インストールをする」をクリック。
インストール完了後に表示される
・ログイン用URL
・データベース
・パスワード
などを忘れずに控えておく。
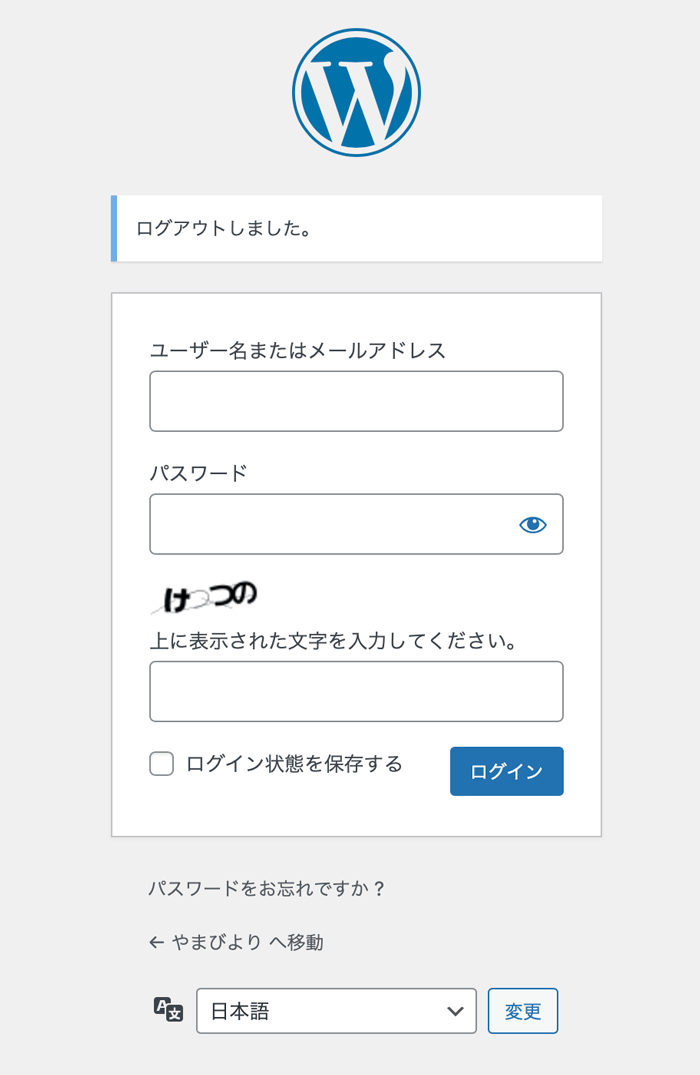
6)ワードプレスにログインする。
インストール後に表示された、
ワードプレスログインURLでアクセスする。
下記のような画面が出てくるので
ユーザー名、パスワードなどを入力する。

4、ワードプレスで設定すること
①URL設定
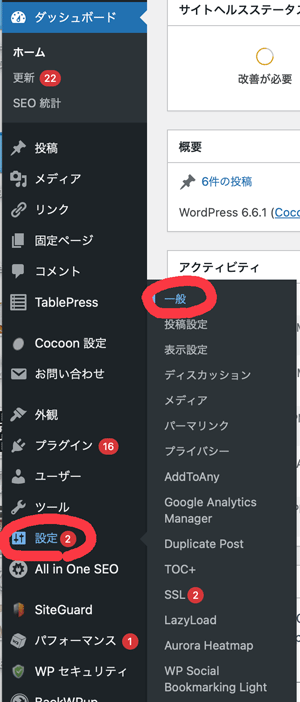
1)ワードプレスのダッシュボードの
左側メニューから「設定」→「一般」を選ぶ。

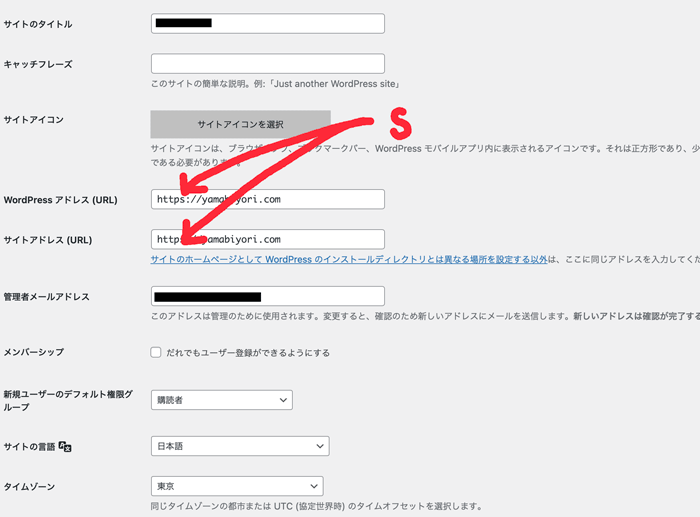
2)WordPressアドレスとサイトアドレスが
それぞれhttp://となっているので、
sを追加してhttps://と修正して
「変更を保存」をクリックする。

3)ブラウザのURLバーにhttps://と
表示されていれば完了です。
②プラグインでSSL有効化
1)WordPressのダッシュボードの左側メニューから
「プラグイン」→「新規追加」を選ぶ。

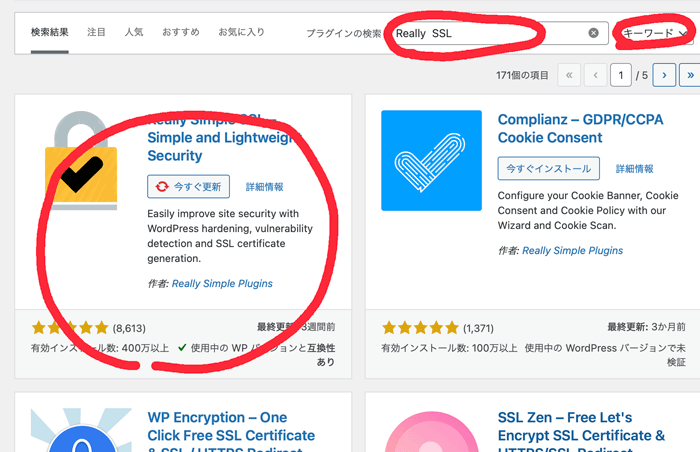
2)Really Simple SSLを
プラグインの検索から検索し、
インストールする。

3)Really Simple SSLの「有効化」をクリックする。
画面に表示される
「SSLに移行する準備がほぼ完了しました」の
「SSLを有効化」をクリックする。
のちに「通知の受信」が表示されるが「スキップ」でOK。
4)作業状況ウィンドウで
「作業待ち」が表示されるのですべて×をクリック。
まだ一件の作業があります、と表示されるが
これは有料版にしない限り消えないのでこのままでOK。
③リダイレクト設定
サイトをhttp://からhttps://に変更したため、
アクセスしようとした人が謝って
http://~~と入力するとサイトが開かない事態に。
これを避け、アクセスしたい人が
必ずアクセスしてくれるようにすることが
「リダイレクト設定」。
これは忘れずに設定しておく。
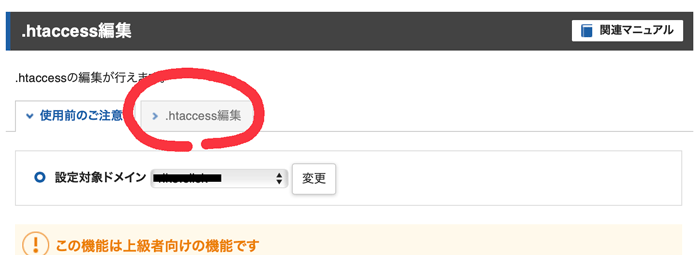
1)サーバーパネルにログインし、
左上の「ホームページ」メニューの
「.htaccess」をクリック。

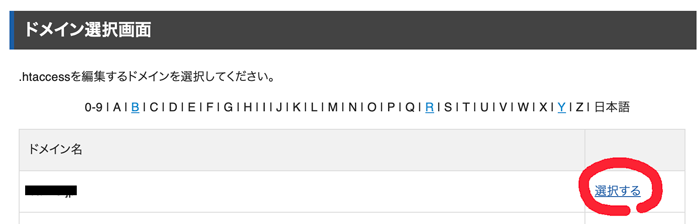
2)ドメイン選択画面で
独自ドメインの「選択する」をクリック。

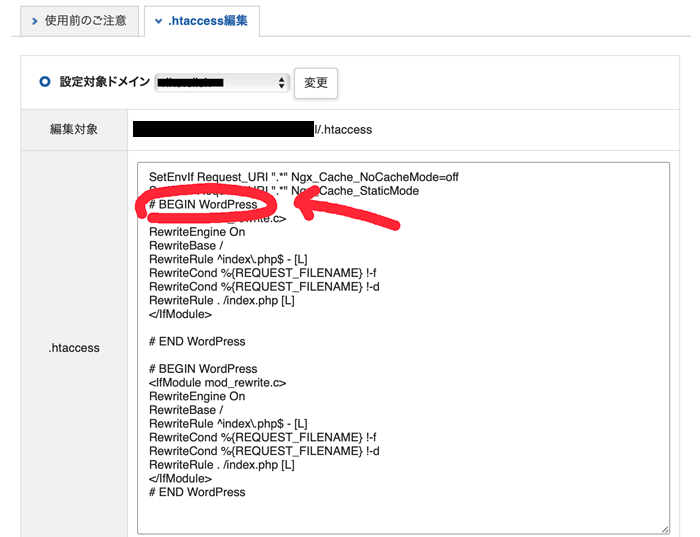
3).htaccess編集をクリックすると、

馴染みのないコードがずらっと出てくるが
臆してはいけない。
落ち着いてこのコードの中から
「#BEGIN Word Press」を探す。

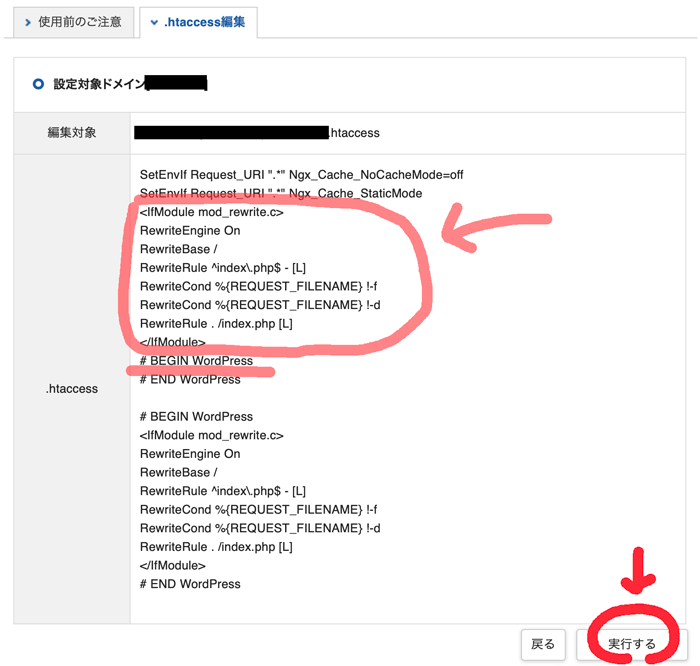
4)#BEGIN Word Pressが見つかったら、
その上部分に次のコードを入力する。
<IfModule mod_rewrite.c>
RewriteEngine onRewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
入力の際には改行部分で必ず改行をすること。
半角スペース箇所はそのまま
半角スペースを維持すること。
5)「確認画面へ進む」をクリックし「実行する」で終了。

6)確認のため、http://〜でドメインを入力し、
https://〜に切り替わることを確認する。
自動的に切り替わればリダイレクト設定は完了。
5、ワードプレスでサイト構築
これでWordPressの準備ができた。
あとはサイトの体裁を整えるだけだ。
その手順を説明する。
①テーマの設定
テーマというのはワードプレス独特のもので、
サイトデザインの言ってみれば
着せ替えのようなもの。
無料のものも豊富。
このままCocoonを使ってもいいが、
もし他のテーマを使いたい場合は
ネットでいろいろ紹介されているのでダウンロードする。
1)ダウンロードしたファイルはzipのまま保存。
2)WordPressのダッシュボード→外観→テーマに進む。
3)新規追加をクリックし「テーマのアップロード」をクリック
4)参照ボタンをクリックし
あらかじめダウンロードしたテーマのzipファイルを選択、
「今すぐインストール」をクリックする。
5)インストールが完了したら「有効化」をクリック。
②プラグインを入れる
WordPressは必要に応じて
いろんな機能を追加することができる。
ただしあれこれと追加しすぎると、
サイトの動作が重くなるなど
弊害も出てくるので
何が必要かよく吟味して導入する。
スタート時点で最低限、
次のプラグインをおすすめする。
目的のプラグインは以下の手順でインストールする。
1)ダッシュボード→プラグイン→新規プラグインを追加
2)プラグインの検索に必要なプラグインの名称または機能を入力する。
3)インストール完了したら「有効化」をクリックする。
・Classic Editor
・WP Multibyte patch ・・・日本語サイトを作るなら入れておくといい
・All inOne SEO ・・・・SEO対策するときあると便利
・Add To AnyShareButtons ・・・SNSとの連携にあると便利
・W3 total cache ・・・・・表示速度を高速化
・EWWW ImageOptimizer ・・・WordPressの画像を一括で圧縮してくれる
・All In One WP Swcurity & Firewall ・・・セキュリティ対策に
・Site Guard WP Plugin・・・・不正ログイン防止に
・Contact Form7 ・・・・問い合わせフォームの定番
・Back WP up ・・・・バックアップ
・Table Press ・・・簡単に表組みが作れる
③コンテンツ設計
1)サイトマップ作成
どのような情報を
このサイトで発信するのかを洗い出し、
項目ごとに分ける。
面倒でも最初に情報を整理することで、
サイト構築の作業がよりスムーズになるので
ぜひとも作成することをすすめる。
サイトマップ作りに
特にフォームなどはないので、
自分で分かりやすいよう
エクセルなどを使って作成すればOK。
また、事業のためのサイトなら
このサイトの目的と
ターゲット(このサイトに
アクセスしてほしい属性)も書き出しておくと、
構成する内容にブレがない。
また宣伝戦略として
組み立てることにもつながるため、
ここはじっくりと
検討することをおすすめする。
2)パーマリンクの設定
パーマリンクとは、
サイトの各ページに割り当てられるURLのこと。
https://◉◉◉◉.jp/guide-menu/
青字がドメイン、赤文字部分がパーマリンク。
設定の仕方
・ダッシュボード→設定→パーマリンク設定に進む。
・共通設定から「投稿名」を選ぶ。
投稿名を選ぶ理由は、
内容が分かりやすく
あとあと管理しやすいことと、
変更ができるため。
※ただし投稿名を選ぶと、
パーマリンクに日本語が入るため
URLが複雑で長くなってしまう。
このため、投稿記事作成の際に
パーマリンクをローマ字に
書き換えることをおすすめする。
3)サイト型またはブログ型か決める
サイト型は主にコーポレートサイトなどで
用いられる。トップページがあるのが特徴。
目的に合わせて記事や情報を配置する。
ブログ型は最新記事から順に表示される、
従来のブログと同じスタイル。
ここではサイト型を説明する。
サイト型の作成
1)ダッシュボード→固定ページ→新規追加
2)タイトルに「フロントページ」と記入し
「公開する」をクリック
以上の1と2の同じ手順で
「投稿一覧」ページを作成し
「公開する」をクリック
3)ダッシュボード→設定→表示設定と進む
4)ホームページも表示→固定ページを選択
5)ホームページ:
フロントページ 投稿ページ→投稿一覧
6)変更を保存をクリックする。
④ナビゲーションメニュー設定
サイトの上部に表示されるメニューのこと。
サイトを訪れる人が
知りたい情報にスムーズにアクセスできることを
意識して作成する。
ナビゲーションメニューは
作成したサイト構成をもとに
次の手順でメニューを作っていく。
1)ダッシュボードから外観→メニューに進む。
2)メニュー構造のメニュー名に
項目を入力し「メニューを作成」をクリックする。
3)すべてのメニューを作成し終えたら、
左枠内の「メニュー項目を追加」の
「固定ページ」から
「すべて表示」→「すべて選択」。
4)右側のメニュー構造にメニューが表示される。
必要に応じて順番をドラッグすることで
入れ替えることができる。
またナビゲーションメニューに
表示させるメニュー名は変更することができる。
5)メニュー設定からメニューの表示位置を選ぶ。
⑤固定ページと投稿ページ使い分け
固定ページは特定の場所に
固定して表示させるページ。
例えば
・フロントページ
・わたしたちについて
・お問合せ
・メニューについて
などページ単体で完結する内容の場合は
固定ページとして作成する。
投稿との違いは以下の通り。
・そのページだけで完結する内容
・カテゴリーやタグは使えない
・記事一覧ページの表示ができない
・公開してもフィードで表示されない
・ページごとにデザインできる
・記事同士で親子関係を作ることができる
投稿ページは
最新の情報を更新するような内容で使う。
例えばブログやお知らせ、商品情報など。
これらは作成の際に
カテゴリーを選択することで、
そのカテゴリーページに表示され、
またフィードにも表示される。
カテゴリーページは
記事が更新され充実するほど、
SEOの評価も高まる。



















コメントを書く